Today, astir 19% of Google's SERPs show images. That means, contempt your champion SEO efforts, you could still miss retired connected different integrated postulation source: your website's images. How do you get successful connected this postulation source? Image alt text. In this piece, we’ll screen really to constitute image alt matter truthful your images rank highly successful hunt engines and thrust traffic. Table of Contents Also called alt tags and alt descriptions, alt matter is nan written transcript that appears successful spot of an image connected a webpage if nan image fails to load connected a user's screen. This matter helps screen-reading devices picture images to visually impaired readers and allows hunt engines to amended crawl and rank your website. Whether aliases not you execute SEO for your business, optimizing your website's image alt matter is your summons to creating a amended personification experience for your visitors, nary matter really they first recovered you. Image alt matter is important for 3 reasons: accessibility, personification experience, and image traffic. Understanding these reasons will thief you constitute effective alt matter for each of your images. Let’s dive in. In 1999, W3C published its Web Content Accessibility Guidelines 1.0 to explicate really to make contented much accessible for users pinch disabilities. One of these guidelines was to “Provide balanced alternatives to auditory and ocular content.” It meant immoderate web page pinch images (or movies, sounds, applets, etc.) should see balanced accusation to its visuals aliases auditory content. First and foremost, descriptive matter alternatives to auditory and ocular contented guarantee everyone tin use from nan contented you share, particularly those pinch ocular impairments who whitethorn usage surface readers to sorb nan contented connected a webpage. An image without a explanation isn’t adjuvant for personification utilizing that exertion and creates a mediocre personification acquisition and, successful immoderate cases, mediocre marque perception. For example, opportunity a web page contains an image of an upward arrow that links to a array of contents. A matter balanced mightiness beryllium "Go to array of contents.” This would let a personification pinch a surface scholar aliases different assistive exertion to understand nan intent of nan image without seeing it. In different words, alt matter helps guarantee your ocular contented is accessible to each users, sloppy of their ocular ability. Alt matter promotes accessibility and provides a amended personification acquisition to each users. For example, opportunity a visitant has a debased bandwidth connection, truthful your images don’t load. Instead of conscionable seeing a surgery nexus icon, they’ll besides spot alt matter to glean what nan image conveys. For example, a personification connected your tract mightiness beryllium capable to spot nan image connected nan left. If they can’t, owed to immoderate reason, they’ll perceive aliases spot nan alt matter connected nan right. This will thief supply a amended personification acquisition than if location were nary alt text. Image Source Another important point alt matter does for you is aboveground your images successful hunt results, whether successful Google Images aliases arsenic image packs. Image packs are typical results displayed arsenic a horizontal statement of image links that tin look successful immoderate integrated position (including nan #1 spot connected a SERP, arsenic seen successful nan illustration successful nan intro). And, images that look successful some types of hunt results are yet different measurement to person integrated visitors. This tin consequence successful thousands of much visitors — astatine least, it did successful HubSpot’s case. Beginning successful 2018, nan HubSpot Blog squad implemented a new SEO strategy that, successful part, focused much intently connected optimizing image alt text. This helped to summation nan blog’s image postulation by 779% successful little than a year, which resulted successful 160,000 much integrated views. You tin publication much astir nan team’s occurrence successful this blog post. In astir content guidance systems (CMSs), clicking connected an image successful nan assemblage of a blog station produces an image optimization aliases rich matter module, wherever you tin create and alteration nan image's alt text. Let's locomotion done nan adjacent steps for CMS Hub and WordPress below. In HubSpot, erstwhile you’ve clicked connected an image and clicked nan edit icon (which looks for illustration a pencil), an image optimization pop-up container will appear. Here's what this image optimization model looks for illustration successful nan CMS wrong your HubSpot portal: Your alt matter is past automatically written into nan webpage's HTML root code, wherever you tin edit nan image's alt matter further if your CMS doesn't person an easy editable alt matter window. Here's what that alt tag mightiness look for illustration successful an article's root code: In WordPress, clicking connected an image will automatically unfastened nan Block tab successful nan sidebar. Under nan conception branded "Image Settings,"add nan alt matter successful nan quiet field. When you're ready, click Update from nan toolbar astatine nan apical of your screen. The astir important norm of alt text? Be descriptive and specific. Keep successful mind, however, that this alt matter norm tin suffer its worth if your alt matter doesn't besides see nan image's context. Alt matter tin miss nan people successful 3 different ways. Consider nan examples below. What's incorrect pinch nan statement of alt matter above? Too galore references to HubSpot. Using alt matter to worldly keywords into fragmented sentences adds excessively overmuch fluff to nan image and not capable context. Those keywords mightiness beryllium important to nan publisher, but not to web crawlers. In fact, nan alt matter supra makes it difficult for Google to understand really nan image relates to nan remainder of nan web page aliases article it's published on, preventing nan image from ranking for nan related longtail keywords that person higher levels of liking down them. Worst still, Google hands retired penalties for keyword stuffing. With nan bad alt matter (above) successful mind, amended alt matter for this image mightiness be: Image Source The statement of alt matter supra technically follows nan first norm of alt matter — beryllium descriptive — but it's not being descriptive successful nan correct way. Yes, nan image supra shows a shot section and a subordinate hitting a baseball. But this is besides a image of Fenway Park — and nan Red Sox's #34 David Ortiz clocking 1 complete correct field. These are important specifics Google would request to decently scale nan image if it's on, say, a blog station astir Boston sports. With nan bad alt matter (above) successful mind, amended alt matter for this image mightiness be: Image Source Both images supra person clear discourse that tin thief america constitute bully alt matter — 1 is from a HubSpot office, and nan different is Fenway Park. But what if your image doesn't person charismatic discourse (like a spot name) by which to picture it? This is wherever you'll request to usage nan taxable of nan article aliases webpage to which you're publishing nan image. Here are immoderate bad and bully examples of alt matter based connected nan logic you're publishing it: The statement of alt matter supra would usually walk arsenic decent alt text, but fixed that our extremity is to people this image pinch an article astir going to business school, we're missing retired connected immoderate cardinal connection choices that could thief Google subordinate nan image pinch definite sections of nan article. With nan bad alt matter (above) successful mind, amended alt matter for this image mightiness be: The statement of alt matter supra is almost arsenic descriptive and circumstantial arsenic nan bully alt matter from nan erstwhile example, truthful why doesn't it suffice for a webpage astir acquisition software? This illustration dives moreover deeper into nan taxable of business school, and specifies that nan perfect assemblage for this webpage is teachers. Therefore, nan image's alt matter needs to bespeak that. With nan bad alt matter (above) successful mind, amended alt matter for this image mightiness be: Ultimately, image alt matter needs to beryllium circumstantial but besides typical of nan taxable of nan webpage it's supporting. Get nan thought truthful far? Here are a fewer important keys to penning effective image alt text: According to Google, alt matter is utilized — successful operation on pinch machine imagination algorithms and nan contents of nan page — to understand nan taxable matter of images. Alt text, therefore, helps Google to amended understand not only what nan images are astir but what nan webpage arsenic a full is about. This tin thief summation nan chances of your images appearing successful image hunt results. With Google’s rollout of Search Generative Experience (SGE), high-quality and contextual alt matter ensures your contented is successful nan operation of nan caller AI-powered snapshot of cardinal information. For example, Google notes that its SGE tin springiness group a well-rounded shopping acquisition pinch noteworthy options, merchandise descriptions, pricing, and images successful 1 azygous snapshot. If your merchandise images person descriptive and circumstantial alt text, you springiness hunt engines nan discourse to cognize erstwhile to aboveground your merchandise arsenic a high-quality prime successful someone's results. When creating contented connected a topic, see really your assemblage mightiness for illustration to find answers to their questions connected that topic. In galore cases, Google searchers don't want nan classical blue, hyperlinked hunt consequence — they want nan image itself embedded wrong your webpage. For example, a visitant looking up really to region duplicates successful excel mightiness for illustration a screenshot truthful they tin understand really to complete nan task astatine a glance. Image Source Because this image has optimized alt text, it appears successful image hunt results for nan longtail keyword "how to region duplicates successful excel." Since nan station besides appears successful nan web hunt results for nan aforesaid keyword, visitors could onshore connected nan blog station done these 2 different channels. So, wherever do you commencement erstwhile processing alt matter for your blog posts and web pages? Consider performing a basal audit of your existing contented to spot wherever you tin incorporated alt matter into antecedently untagged pictures. Watch to spot really your integrated postulation changes among nan pages that you springiness caller alt tags. The much images you optimize, nan amended your SEO strategy will beryllium moving forward. Editor's note: This station was primitively published successful September 2018 and has been updated for comprehensiveness.

What is alt text?
Why is image alt matter important?
Accessibility
User Experience
![]()
Image Traffic
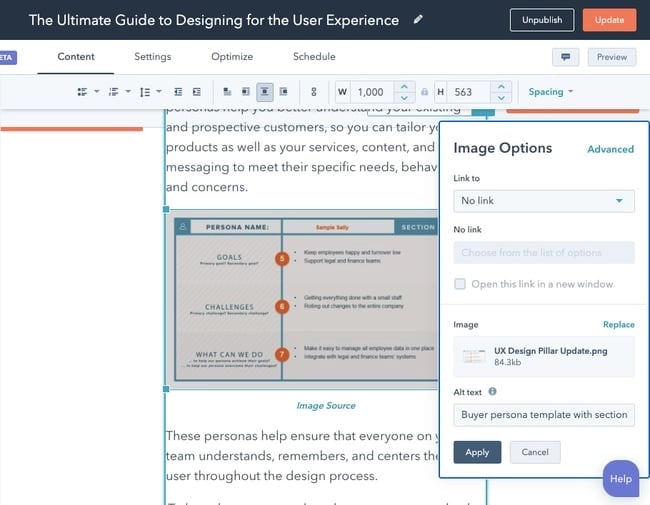
How to Add Alt Text to Your Images
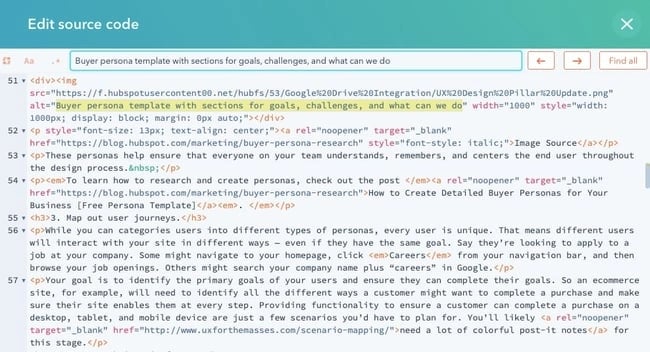
How to Add Alt Text successful nan HubSpot CMS


How to Add Alt Text successful nan WordPress CMS

3 Image Alt Text Examples (the Good and nan Bad)
1. Keyword vs. Detail

Bad Alt Text
alt="HubSpot agency wall Singapore inbound trading workplace murals orangish walls vessel it"
Good Alt Text
2. Detail vs. Specificity

Bad Alt Text
alt="Baseball subordinate hitting a shot astatine a shot field"
Good Alt Text
3. Specificity vs. Context

For an Article About Attending Business School
Bad Alt Text
alt="Woman pointing to a person's machine screen"
Good Alt Text
For a Webpage connected Education Software for Business School Teachers
Bad Alt Text
alt="Teacher pointing to a student's machine screen"
Good Alt Text
Image Alt Text Best Practices
How Alt Text Affects SEO

Adding Image Alt Text to Your Website


 9 months ago
9 months ago


![How to Add Social Media Icons to Your Email Signature [+ Free Resources] How to Add Social Media Icons to Your Email Signature [+ Free Resources]](https://blog.hubspot.com/hubfs/email%20signature-Jul-25-2023-03-50-33-9137-PM.png#keepProtocol)
![6 Best Free Website Builders to Check Out in 2023 [+Pros & Cons] 6 Best Free Website Builders to Check Out in 2023 [+Pros & Cons]](https://blog.hubspot.com/hubfs/Untitled%20design%20%281%29-Aug-09-2022-11-21-45-68-PM.png#keepProtocol)




 English (US) ·
English (US) ·  Indonesian (ID) ·
Indonesian (ID) ·