Think astir a clip erstwhile you were connected the train, sitting successful the airport, oregon simply lying connected the couch, and you had to implicit an online signifier connected your smartphone. Did you ever wage attraction to the mobile signifier design? Chances are you haven’t noticed. That’s the extremity — to springiness users an intuitive acquisition that gets them to seamlessly capable up the signifier and proceed with their day. In this guide, we'll reappraisal the astir effectual ways to bash conscionable that. Here, you’ll larn however to plan mobile forms that are not clunky oregon misaligned, but that assistance boost conversions and make a large idiosyncratic experience. Table of Contents Mobile signifier plan is the process of creating and implementing a signifier connected your website that’s highly functional and casual to view, complete, and taxable portion connected a mobile device, specified arsenic a smartphone oregon tablet, versus a desktop. Today, your website visitors aren't conscionable browsing your site, viewing your content, and completing your forms from their desktop computers. They're besides completing these tasks from their mobile devices. Mobile was liable for nearly 60% of planetary website traffic from April to June 2022. That means it's captious for your signifier to beryllium elemental to review, complete, and taxable via a mobile device. The champion mobile signifier plan allows for a affirmative idiosyncratic experience, which ensures a blessed website visitant who's much apt to person to a lawsuit and go a returning user. The design, layout, and functionality of your mobile forms play a ample portion successful your website's wide idiosyncratic experience. If your forms aren't mobile-friendly, you whitethorn acquisition less conversions, a nonaccomplishment successful mobile tract traffic, and an summation successful unhappy and frustrated customers. And who wants that? "Everything works otherwise connected mobile, truthful marketers request to marque definite immoderate elements of their websites are ever optimized for mobile," says Lilach Bullock, an award-winning selling influencer and strategist. "And that, of course, includes forms — particularly since it feels similar you perpetually person to implicit forms portion connected mobile." Specifically, deliberation astir the quality successful the show oregon surface size betwixt a mobile device, specified arsenic an Apple iPhone, which typically ranges from 4.7" to 6.7" successful size; and a Mac laptop oregon desktop, which typically ranges from 13” to 24” successful size. It's harmless to presume a signifier that fits an iPhone surface wouldn't acceptable a desktop surface perfectly. If your mobile visitors cannot easy read, complete, and taxable your form, you whitethorn suffer their business. So creating a mobile-friendly signifier that fits the surface of immoderate mobile instrumentality is important to creating a large idiosyncratic acquisition successful bid to permission a lasting content connected your visitors and assistance you boost conversions. If you privation to instrumentality mobile signifier plan a measurement further and guarantee your entire website is functional connected each types of devices, you tin instrumentality a responsive website design. Responsive web plan takes into information the user's surface size, platform, orientation, and environment. This is simply a elemental and effectual mode to make a large idiosyncratic acquisition since truthful galore radical are perpetually visiting and browsing antithetic websites connected assorted devices. There are respective ways you tin marque definite your tract has a responsive design. For example, if you're a WordPress user, determination are respective responsive WordPress themes that you tin instal and usage to plan your site. Additionally, if you're building, oregon person built, your tract with bundle specified as Squarespace, your tract whitethorn automatically travel with responsive web design. Today, responsive web plan is simply a fashionable prime for businesses owed to the sheer fig of radical visiting websites via a assortment of antithetic mobile devices. But for now, let's get backmost to discussing mobile signifier design. "When designing your mobile forms," explains Bullock, "it's important to support things elemental and marque them arsenic speedy arsenic possible. [Forms] are much hard to implicit connected mobile and everything feels similar it takes longer than it should." In different words, the astir important happening is simplicity for the end-user. When creating a mobile-friendly form, determination are immoderate steps you'll privation to instrumentality to supply the champion idiosyncratic acquisition imaginable for your visitors. Let's reappraisal 11 of these mobile signifier plan champion practices that you tin statesman implementing today. Ever heard the saying, "less is more"? Well, that's precisely what you should beryllium reasoning portion creating your mobile form. Between the size of a mobile device's surface and the magnitude of contented you request to spot successful your form, it's casual to accidentally marque your signifier consciousness cluttered. Remember to region unnecessary fluff. Only support the signifier fields for accusation that you perfectly need. To streamline the process, you'll besides privation to statement your signifier fields intelligibly and succinctly, and people optional fields arsenic "optional" oregon see an asterisk adjacent to the required ones. Image Source The purpose is to marque the signifier arsenic casual arsenic imaginable to capable retired truthful that the chances of radical completing the signifier spell up. If you accidentally mistype your thoroughfare code and the signifier corrects the spelling for you, the signifier autocorrects your response. If you statesman typing your shipping code and a container pops up with the remainder of your code asking you if you privation to "autofill" the remainder of the signifier fields with your saved address, past your signifier is autocompleting your effect for you. By implementing autocorrect and autofill features connected your mobile forms, you'll amended idiosyncratic acquisition by making it quick, simple, and straightforward for users to participate their details. In the beneath example, a idiosyncratic tin easy autofill their accusation by clicking connected the tiny pop-up that appears. Image Source When you're creating a agelong or multi-step form, database each of your contented successful a single-column layout. Image Source Single-column signifier layouts are: Placing each your signifier fields successful a single-column format allows your visitors to absorption connected lone 1 point astatine a time, making your signifier easier to read. If you look astatine a form, particularly successful a choky abstraction arsenic you would connected a mobile device, and spot a ample magnitude of contented smushed together, you whitethorn consciousness overwhelmed. That's wherefore separating your contented by rows and placing your signifier fields successful a single-column format marque your contented look and consciousness little intimidating. When you spot your multi-step signifier successful a azygous column, leads tin complete it much quickly than they would a multi-column form. That's due to the fact that the format makes the signifier easier to work and enactment done step-by-step. Take a look astatine this sign-up signifier connected the HubSpot website erstwhile viewed from a desktop oregon a laptop. Image Source The two-column layout makes consciousness here, arsenic there’s plentifulness of abstraction connected the wider surface to enactment with. Now cheque retired the aforesaid signifier erstwhile viewed from a mobile device. Image Source This single-column layout allows the oculus to travel people portion preventing clutter connected the compact mobile screen. How bash you adjacent a folder oregon an unfastened tab connected your laptop? By clicking the ‘x’ fastener successful the top-right corner. But what if the fastener didn’t look portion connected a peculiar application? How would you consciousness erstwhile you went to adjacent the window? Confused oregon irritated, maybe. You mightiness walk a infinitesimal oregon 2 figuring retired however to unopen the application. This is conscionable a wide illustration but serves good to exemplify the value of consistency. Watch this video to larn more. Consistency successful signifier plan applies not conscionable to benignant (colors, typography, logo, etc.) but to generally-accepted conventions that radical are utilized to. Here are immoderate tips to guarantee a accordant experience: Image Source First impressions permission a lasting content (in beingness and successful business). That goes for your mobile forms. Nobody wants to implicit a dark, difficult-to-read, cluttered, and unattractive form. Your mobile signifier should beryllium highly functional arsenic good arsenic aesthetically pleasing. Its quality should lend to its readability and affirmative idiosyncratic experience. To execute this, usage a elemental and easy-to-read font benignant and size, a colour palette that doesn’t consciousness overwhelming, and minimal signifier fields. Think astir however you clasp your telephone portion texting. Most likely, gripping the telephone with 2 hands portion utilizing your thumbs to interact with the screen. Or you mightiness adjacent bash it single-handedly oregon benignant by utilizing your scale finger. We interact with smartphones overmuch otherwise than a laptop oregon desktop (cue the texting thumb), and mobile signifier plan should bespeak that. Here are immoderate suggestions to support successful mind: Image Source Input constraints restrict the benignant of effect a idiosyncratic tin participate successful a signifier field. This tin see a connection bounds (say, portion filling retired a occupation exertion form) oregon lone being capable to input digits (in the lawsuit of a telephone number). This is seen successful the signifier below, wherever a numeric keyboard pops up erstwhile a idiosyncratic goes to participate their telephone number. Image Source Input constraints maximize signifier ratio by limiting inadvertent mistakes, delays, oregon confusion. For example, if idiosyncratic was trying to marque a preservation for a array astatine a edifice and accidentally selected a day successful the past, the constraint would forestall them from really being capable to prime and corroborate that date. This is particularly important erstwhile designing for mobile arsenic smaller screens marque it harder to participate accusation accurately. By mounting input constraints, you'll prevention radical clip portion completing your signifier fields, and forestall yourself from receiving long-winded oregon invalid answers. Here’s different illustration of an input constraint. Buttons are an underrated facet of mobile signifier design. Think astir it: You get a signifier submission oregon conversion lone aft the close fastener is pressed. So you truly can’t place this element. This UI cheat sheet and UX Planet blog are large resources for designing effectual buttons. Here’s a speedy run-through of immoderate of the mentioned principles that you tin use to your mobile forms. Image Source Tried entering your recognition paper details successful a signifier via your smartphone? Typing a clump of numbers connected a tiny surface with a tiny keyboard tin beryllium a tedious process. Card scanning apps, specified arsenic Microblink, have go progressively fashionable for that nonstop reason. When making a purchase, your visitors tin click a fastener that takes them to a surface wherever they tin usage their mobile device's camera to instrumentality a unafraid photograph of the beforehand and backmost of their card, whether that beryllium their licence oregon recognition card. Image Source With conscionable a mates of pictures, your leads volition beryllium finished with 1 of the astir time-consuming parts of the mobile signifier completion process — keeping your visitors businesslike arsenic good arsenic vexation and error-free. While completing a elemental email signup oregon a registration form, person you ever been asked to supply idiosyncratic accusation that has thing to bash with the signup signifier itself? This is simply a communal occurrence successful each types of forms (not conscionable mobile). Asking idiosyncratic for idiosyncratic oregon different delicate accusation without explaining your request for it tin look sketchy. When asking a question that doesn't straight subordinate to the crushed your visitant is filling retired the form, it’s indispensable to make a summary container (with further information) that the idiosyncratic tin click connected to recognize wherefore you're asking for this information. Such indicators tin besides assistance supply other guidance connected completing a signifier tract erstwhile the instructions are not instantly apparent. In the representation below, a summary container pops up erstwhile a idiosyncratic hovers implicit the icon. Image Source These tiny details volition marque your signifier consciousness nonrecreational and thoughtful portion reducing the likelihood of the idiosyncratic leaving halfway. User acquisition is astatine the bosom of bully mobile signifier design. And validation and feedback play an important relation successful providing a large UX. Validation lets radical cognize if the accusation they’ve entered is close (or not). Notice the greenish ticks successful the signifier fields below. Image Source While completing mobile forms, your visitors are bound to marque a mistake present oregon there. The signifier should emblem these errors successful real-time truthful the idiosyncratic tin close them immediately. For example, if idiosyncratic adds the incorrect zip codification alongside their thoroughfare address, the mobile signifier should show an mistake message. This should bespeak — successful easy-to-understand connection — the mistake determination and however the idiosyncratic tin rectify it (as seen successful the representation below). Image Source It’s besides important to springiness radical feedback arsenic they spell done the form. For example, a advancement barroom connected lengthy, multi-step forms tin marque the form-filling process much engaging by showing users however acold they’ve reached and however agelong they person near to implicit it. Image Source Consider a idiosyncratic filling retired the supra signifier without a advancement bar. They’ll beryllium clicking the ‘next’ fastener with nary thought of erstwhile the signifier ends, and mightiness adjacent wantonness it conscionable earlier the last measurement successful frustration. Once radical taxable their forms, you should nonstop them to different surface oregon leafage that says thing like, "Success!" oregon "Thank you" truthful they cognize their submission worked. Here’s an illustration of a occurrence leafage connected HubSpot that appears aft a idiosyncratic signs up to person a escaped Google Ads kit. Image Source Accessibility is cardinal to the usability of your form. Forms designed with accessibility successful caput tin beryllium utilized by a wider scope of people, including those with visual, physical, sensory, and cognitive disabilities. Here are immoderate circumstantial recommendations for creating accessible forms from the World Wide Web Consortium Web Accessibility Initiative, WebAIM, and The A11Y Project Checklist). A large mode to guarantee that each of the supra mobile signifier plan strategies instrumentality is by exploring what you should not bash successful signifier design. The beneath video looks astatine immoderate examples of what not to bash erstwhile designing forms connected some mobile and desktop. It's nary concealed that your website visitors are completing and submitting your web forms via their mobile devices. That's due to the fact that it's convenient and efficient, arsenic astir radical transportation immoderate benignant of mobile instrumentality with them everywhere, making it important for your forms to beryllium mobile-friendly. Otherwise, your forms volition beryllium hard to read, complete, and submit, which whitethorn frustrate your leads oregon origin you to suffer their concern altogether. By considering your mobile signifier plan and implementing these guidelines, you'll heighten your mobile signifier idiosyncratic experience, physique affirmative relationships with your leads and customers, and boost your conversions. Editor's Note: This station was primitively published successful Dec. 2018 and has been updated for comprehensiveness. 

What is mobile signifier design?
Mobile vs. Desktop Form Design
Why is mobile signifier plan important?
Why should mobile signifier plan disagree from desktop design?
What is responsive web design?
Mobile Form Design: 11 UX Guidelines
11 UX Guidelines for Mobile Form Design
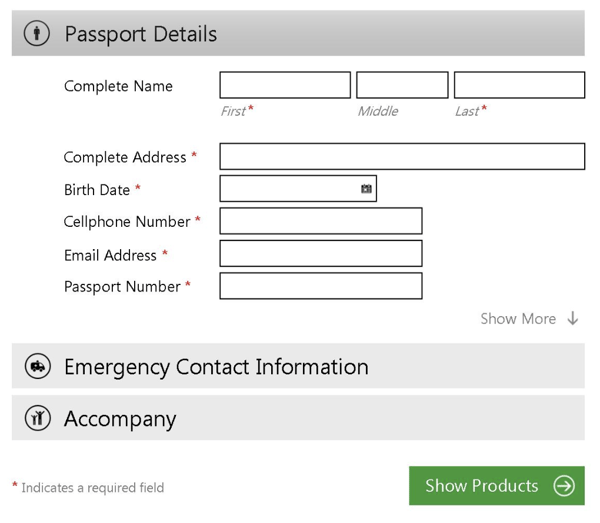
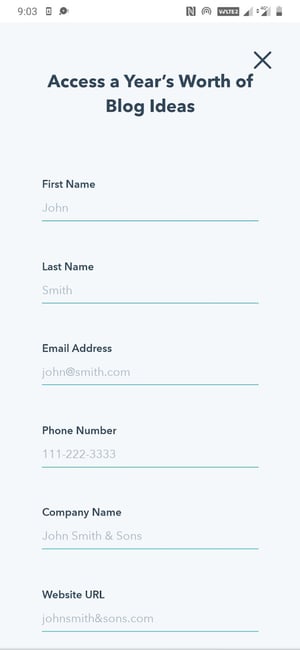
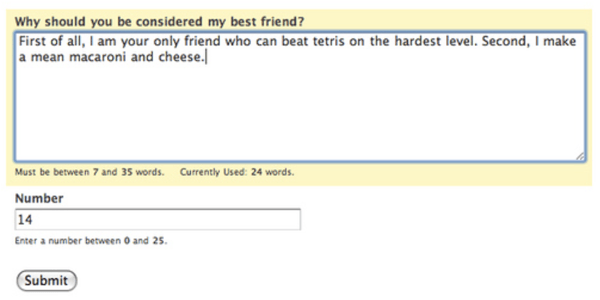
1. Minimize the fig of signifier fields.

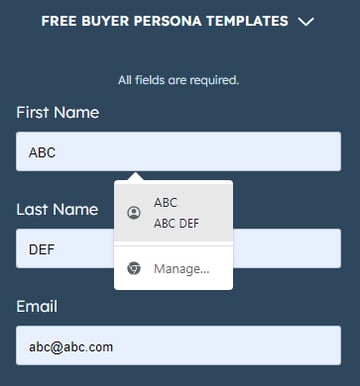
2. Automate inputs erstwhile possible.

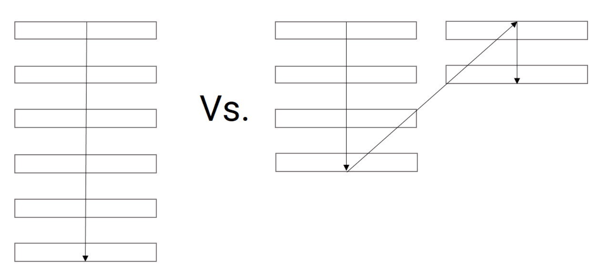
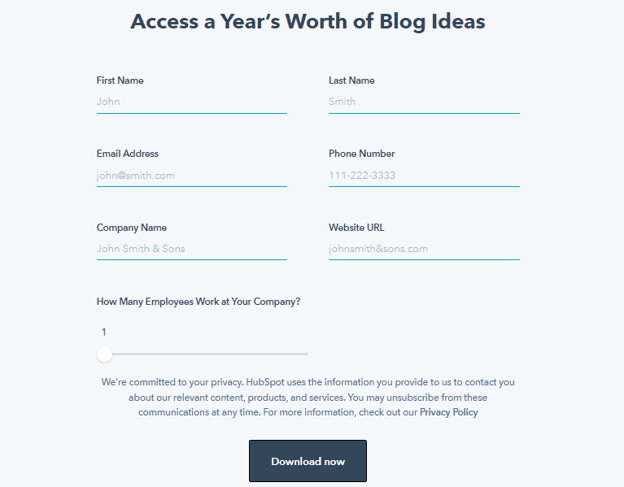
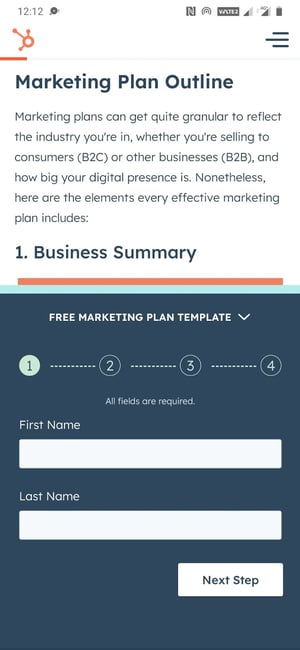
3. Use a single-column layout.

a. Easier to read.
b. Less daunting.
c. Quicker to complete.


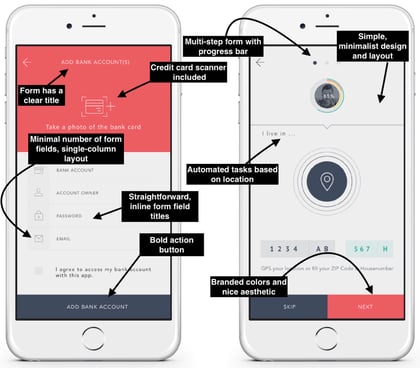
4. Consistency matters (and truthful does signifier appearance).

5. Keep successful caput the interaction experience.

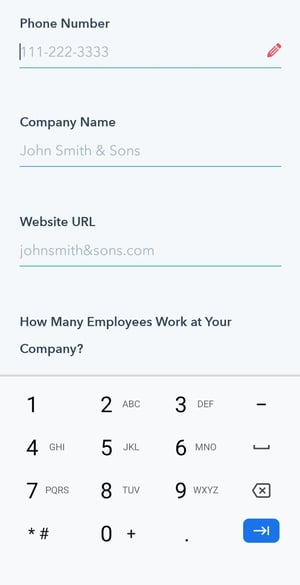
6. Leverage input constraints.

 Image Source
Image Source7. Create wide enactment buttons.

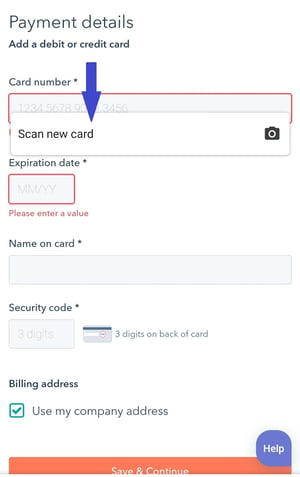
8. Provide paper scanners for payments.

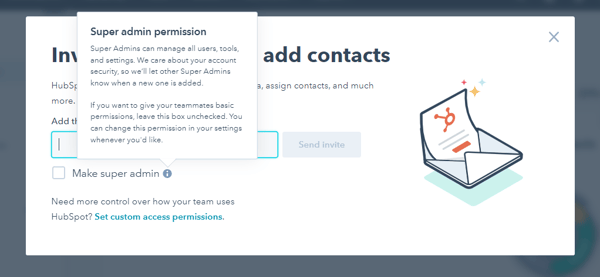
9. Explain the request for circumstantial information.

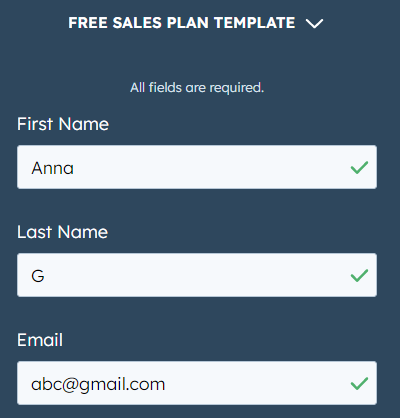
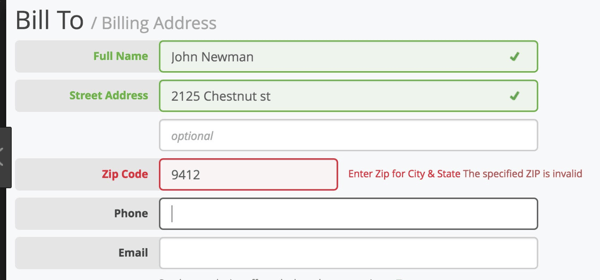
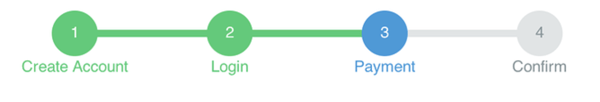
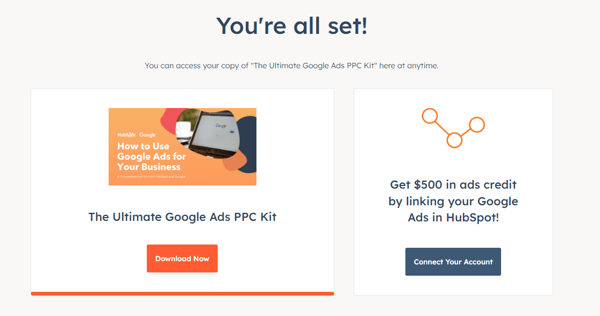
10. Gather validation and feedback.




11. Make forms accessible.
Back To You


 1 year ago
1 year ago


![How to Add Social Media Icons to Your Email Signature [+ Free Resources] How to Add Social Media Icons to Your Email Signature [+ Free Resources]](https://blog.hubspot.com/hubfs/email%20signature-Jul-25-2023-03-50-33-9137-PM.png#keepProtocol)
![6 Best Free Website Builders to Check Out in 2023 [+Pros & Cons] 6 Best Free Website Builders to Check Out in 2023 [+Pros & Cons]](https://blog.hubspot.com/hubfs/Untitled%20design%20%281%29-Aug-09-2022-11-21-45-68-PM.png#keepProtocol)




 English (US) ·
English (US) ·  Indonesian (ID) ·
Indonesian (ID) ·