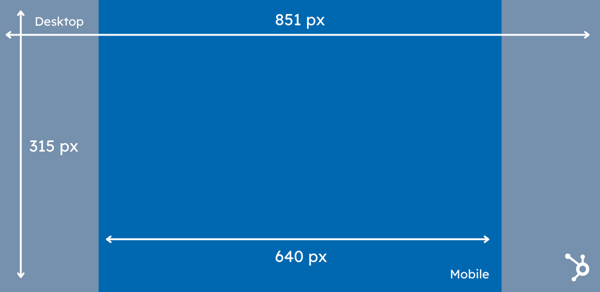
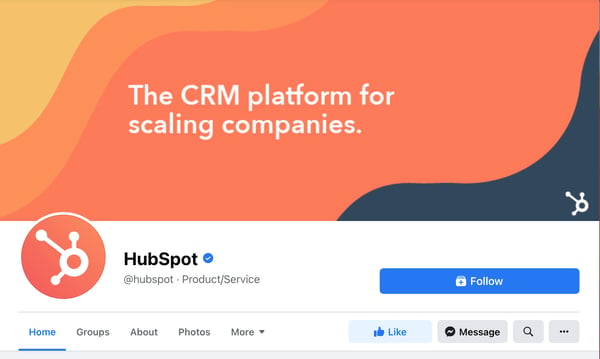
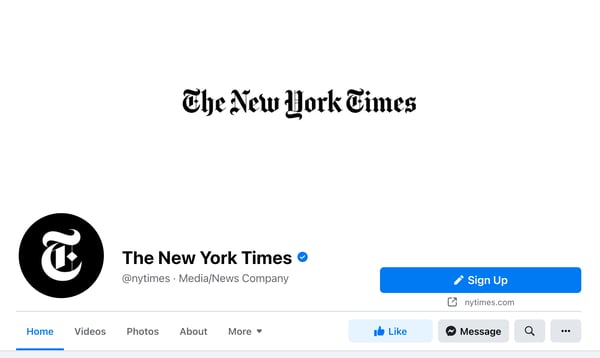
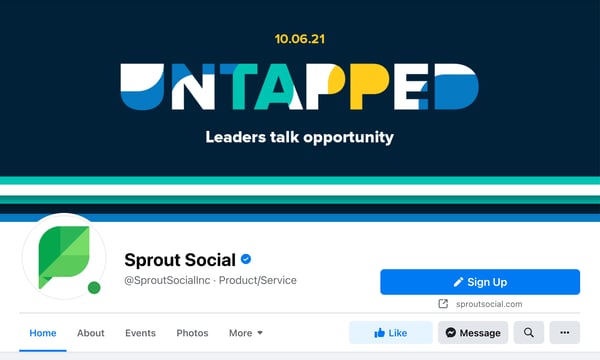
When radical get astatine your Facebook Page, wherever bash you deliberation they'll look first? I'll springiness you a fewer hints. It's a ocular portion of contented that sits astatine the apical of your Page. That's close — it's your Facebook screen photo. In this post, you'll larn Facebook screen photograph champion practices with real-world examples for each extremity we recommend. To get started, let's dive into Facebook screen photograph dimensions. Facebook screen photos are 851 pixels wide and 315 pixels gangly for desktop, and 640 pixels wide by 360 pixels gangly for mobile. If your uploaded representation is smaller than these dimensions, Facebook volition agelong it to fit, making it look blurry. To debar this, guarantee the screen photograph you upload meets the magnitude requirements. Sometimes called your Facebook banner, this graphic is 1 of the astir noticeable parts of your Page. A screen photograph tin alteration your Facebook Business Page from a passive repository of your concern enactment to an inviting community. Meta sets circumstantial dimensions for screen photos to make a modular look crossed each Facebook Pages nary substance what instrumentality they're viewed on. Here are cardinal details to retrieve astir your screen photo: Because of the dimensions outlined above, determination tin beryllium an overlap betwixt your page's illustration representation and the screen photo. Image Source In the pursuing section, we'll screen what to look for erstwhile optimizing your screen photograph for mobile and desktop devices. Mobile devices volition show a smaller mentation of the screen photograph than a desktop surface would, and the representation beneath describes precisely wherefore that happens. As you tin see, there's a batch of abstraction astir the perimeter of the photograph that could beryllium chopped disconnected erstwhile a visitant is viewing it connected a mobile surface vs. a desktop surface if you're not cautious with your design. Therefore, it's champion to spot the important parts of your contented successful the greenish space. Doing this volition marque definite everyone tin spot your screen photograph decently careless of the instrumentality they're using. Need assistance getting started? Below, you'll find Facebook screen photograph templates and champion practices to usher you erstwhile designing your brand's screen photograph artwork. It seems similar a no-brainer, but pursuing Facebook’s screen photograph guidelines is the archetypal measurement to keeping your Facebook Page disposable connected the platform. I'd highly suggest speechmaking done the full Page Guidelines, but present are a fewer important things to support successful caput for your Facebook screen photo: If you get caught violating the supra terms, Facebook could instrumentality enactment against your Page. And portion Facebook doesn't explicitly accidental what volition hap if you interruption their screen photograph guidelines, it'll beryllium beauteous inconvenient to person your Facebook Page removed due to the fact that of a screen photograph infraction. As I mentioned earlier, the Facebook screen photograph size is 820 pixels wide by 312 pixels gangly for desktop screens, and 640 pixels wide by 360 pixels gangly connected mobile screens. After spending clip designing the cleanable screen photo, the past happening you'll privation your visitors to spot is simply a truncated mentation of it. If you upload an representation smaller than those dimensions, Facebook volition agelong it to acceptable the space. That means Facebook whitethorn lone show a 3rd of the representation you designed. If you privation a no-hassle mode to marque definite your screen photos are the close size, download our pre-sized template for Facebook screen photos. Back successful 2013, Facebook removed each references to the 20% regularisation connected substance successful screen photos, but that doesn't mean you should usage a batch of substance successful your design. The erstwhile regularisation stated that lone 20% of a screen photograph could show text. Although this regularisation mightiness dependable restrictive, the sentiment down it had merit — you privation your visitors engaged with visuals, not a partition of text. If you're going to usage substance successful your screen photo, support it concise and fto the imagery talk for itself. You tin spot however we struck this equilibrium connected HubSpot's Facebook Page below. For much screen photograph inspiration, cheque retired our Facebook Page. Think of your screen photograph arsenic the information of your Page that's "above the fold." If it's distracting oregon confusing, radical volition beryllium much apt to click disconnected the Page. Many of the champion Facebook screen photos see a focal constituent on with a colour strategy that aligns with the remainder of the brand. Remember, your societal media accounts are extensions of your concern and they should marque a bully archetypal content connected visitors. Great Facebook screen photos besides person ample antagonistic abstraction to marque the subject, the copy, and the elements unsocial to Facebook (like the CTA button connected Facebook concern Pages) basal retired adjacent more. Here's an illustration of bully usage of antagonistic abstraction from The New York Times: And here's different illustration from societal media absorption level Sprout Social: With immoderate clever plan techniques, you could manipulate your illustration representation and screen photograph truthful they look arsenic if they're 2 parts of the aforesaid canvas. One of Paris' aged screen photos is simply a large illustration of this: You tin inactive bash this connected your idiosyncratic profile, but Facebook nary longer sets up Business Pages this way. Now, arsenic shown successful the examples earlier successful this article, the illustration representation is wholly abstracted from the screen photo. So, alternatively of merging the 2 photos into one, person them complement each different with akin colors oregon contrasting patterns portion inactive adhering to your marque guidelines. You whitethorn person noticed successful a fewer of the screen photograph examples supra that the superior call-to-action (CTA) buttons were different. HubSpot’s CTA fastener says "Follow," portion Sprout Social's says "Sign Up." Depending connected your business, you tin motorboat a Page connected Facebook with a unsocial CTA fastener to the bottommost close of your screen photo. Take the placement of this fastener into information erstwhile designing your screen photo. LinkedIn Learning does this successful a subtle mode below, placing the graphic of a idiosyncratic connected a laptop implicit the “Sign Up” button, drafting your oculus to that bluish CTA. Note: While it mightiness look similar a bully thought to adhd directional cues similar an arrow to get radical to click connected the CTA buttons, enactment that those CTA buttons don't look the aforesaid mode connected the mobile app. In different words, it mightiness beryllium confusing to mobile users if you straight integrate the screen photograph plan with the CTA buttons. Since your illustration representation is connected the left, you privation to adhd immoderate equilibrium to your Facebook screen photograph plan by placing the absorption of the representation connected the right. Take a look astatine these screen photos. Which 1 looks much aesthetically pleasing? Doesn't the right-aligned screen photograph look and consciousness a batch better? In Samsung’s caller screen photo, the biggest plan elements (the illustration picture, the text, and the 2 phones) are evenly spaced. In Samsung's aged screen photo, your attraction goes instantly to the near broadside of the Facebook Page, causing you to miss the sanction of the merchandise connected the upper-right side. Not lone is adding equilibrium a important constituent of design, but it besides allows your screen photos to beryllium much visually effectual connected mobile. This brings maine to my adjacent point... Statista reports that arsenic of January 2022, 98.5% of Facebook's idiosyncratic basal accesses the societal web from mobile devices similar smartphones and tablets. That's immense — and it's precisely wherefore it's truthful important to support mobile users top-of-mind erstwhile designing your Facebook screen photo. On mobile, a overmuch smaller information of the screen photograph is visible. The close broadside is typically chopped retired entirely. Let's instrumentality a look astatine what Cisco's Facebook Page looks similar connected a desktop browser versus connected Facebook's mobile app. It’s important to enactment that the substance successful Cisco’s screen photograph doesn't appear. While right-aligned ocular elements look great, beryllium cautious not to enactment important contented truthful acold to the close that it gets chopped disconnected erstwhile being viewed connected a mobile device. If you privation to usage your screen photograph to enactment a Page CTA, marque definite your screen photograph statement besides includes a substance CTA and links to the aforesaid offer. This way, immoderate clip radical presumption your screen photograph by itself, they tin inactive entree the link. Here's this signifier successful enactment connected the Adobe Creative Cloud Facebook Page: Pro tip: Shorten your links and adhd UTM codes to way the visitors who presumption your screen photograph and click the nexus successful the description. Shortening and tracking features are disposable in HubSpot's Marketing Hub and with tools similar Bitly. (If you privation to larn much astir however to constitute effectual call-to-action transcript for your screen photograph description, download our escaped ebook connected creating compelling CTAs.) Pinning a station allows you to item a emblematic Facebook station astatine the apical of your Timeline. It's signified by a PINNED POST rubric connected the apical close of the post, similar connected Behance’s Page below: How does this subordinate to optimizing your Facebook screen photo? Well, if you're spending clip aligning your Facebook Page CTA, your screen photograph design, and your screen photograph statement copy, you should besides marque definite to station astir the aforesaid happening straight to your Page and pin that station to the apical of your Timeline. That way, your visitors person 1 precise wide call-to-action erstwhile they onshore connected your Page (albeit successful respective antithetic locations) — which volition springiness them much opportunities to convert. How to pin a Facebook post: Publish the station to Facebook, past click the 3 dots connected the apical close country of the station and take Pin to Top of Page. Choosing the close screen size for your Facebook Page whitethorn look simple, but it tin person a immense interaction connected users and prospects visiting your Page. An ill-fitting screen photograph oregon video tin look unprofessional and springiness the incorrect content astir the prime of your products oregon services. With the tips successful this article, you person the accusation you request to make a Facebook screen photograph that embodies your marque and engages users connected the platform. Editor's note: This station was primitively published successful July 2020 and has been updated for comprehensiveness.

Facebook Cover Photo Size

How bash Facebook screen photos look connected mobile screens vs. desktop screens?

How to Design a Facebook Cover Photo
1. Abide by Facebook's screen photograph guidelines.
2. Make definite your Facebook screen photograph is the close size.
Featured Resource: Facebook Cover Photo Templates
 Download the Free Templates
Download the Free Templates3. Don't interest astir the "20% text" rule.

4. Give your screen representation a focal point.


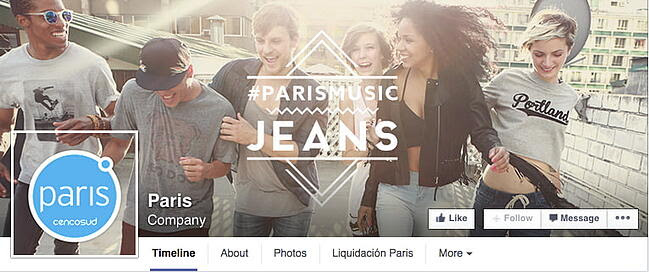
5. Avoid blending the contents of your screen photograph with your illustration picture.

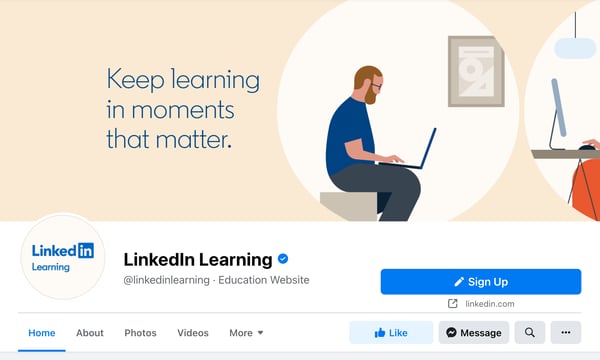
6. Draw attraction to the enactment buttons connected the bottommost right.

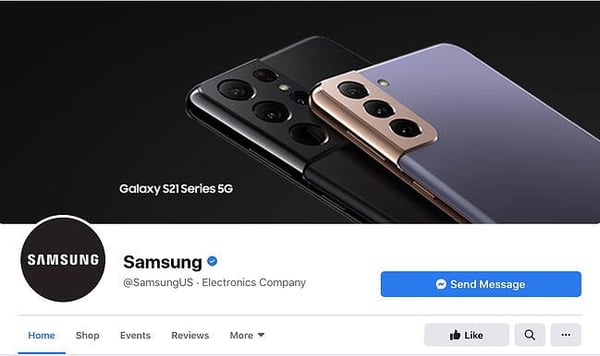
7. Right-align the objects successful your screen photo.
Right-aligned focus:

Left-aligned focus:

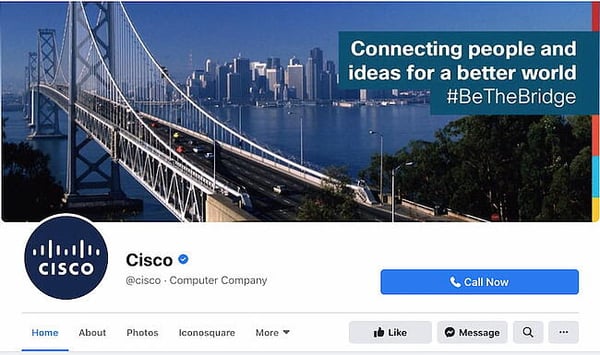
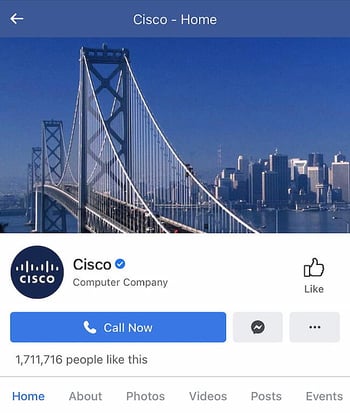
8. Keep mobile users successful mind.
Desktop:

Mobile:

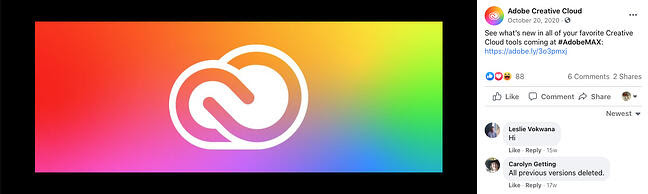
9. Include a shortened nexus successful your screen photograph statement that aligns with your Page CTA.

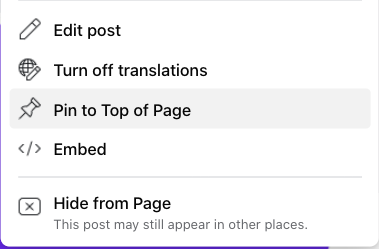
10. Pin a related station close beneath your Facebook screen image.


Facebook Cover Photo Sizes that Work for Your Business


 1 year ago
1 year ago


![How to Add Social Media Icons to Your Email Signature [+ Free Resources] How to Add Social Media Icons to Your Email Signature [+ Free Resources]](https://blog.hubspot.com/hubfs/email%20signature-Jul-25-2023-03-50-33-9137-PM.png#keepProtocol)
![6 Best Free Website Builders to Check Out in 2023 [+Pros & Cons] 6 Best Free Website Builders to Check Out in 2023 [+Pros & Cons]](https://blog.hubspot.com/hubfs/Untitled%20design%20%281%29-Aug-09-2022-11-21-45-68-PM.png#keepProtocol)




 English (US) ·
English (US) ·  Indonesian (ID) ·
Indonesian (ID) ·